Vistas OpenERP
Según el manual de desarrollo de OpenERP, las vistas son una forma de representar los objetos en el lado del cliente. Indican al cliente cómo diseñar los datos procedentes de los objetos en la pantalla. O lo que es lo mismo, en las vistas se visualizan los tipos de campos y la posición en las que están ubicados.
Hay varios tipos de vistas y un mismo objeto puede tener asociados todas, una o varias de las siguientes vistas:
- Formulario (From).
- Árbol (Tree)
- Gantt
- Calendario.
(Las vistas tipo listas son simplemente un caso particular de las vista de árbol)
Antes de introducirnos en las peculiaridades de las vistas que nos ofrece OpenERP, vamos a recorrer, las principales características descriptivas de los tipos de vistas formulario, Lista y gráfico de OpenERP.
Tipos de vistas
Vistas Formularios:
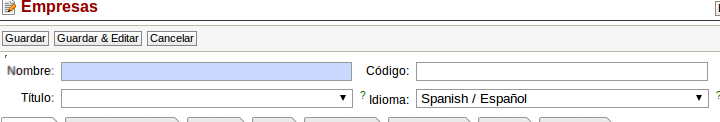
Las vistas tipo formulario, son aquellas que se utilizan para cumplimentar los campos necesarios para un registro. Es decir, si por ejemplo estamos en una vista formulario del objeto empresa, tendremos la opción de cumplimentar los distintos tipos de campos de una vista formulario.
A nivel más técnico, podemos decir que los campos distribuidos en las vistas formularios siempre siguen las reglas siguientes:
- De forma predeterminada, cada campo está precedido por una etiqueta con su nombre.
- Los campos se distribuyen en la pantalla de izquierda a derecha y de arriba a abajo, de acuerdo al orden en que se declaró en la vista.
- Cada pantalla se divide en 4 columnas, cada columna poder contener una etiqueta o un campo de “edición”.

Como cada campo de edición va precedida (por defecto) con una etiqueta con su nombre, habrá dos campos (y sus respectivas etiquetas) en cada línea de la pantalla. Las zonas verdes y libres de color en la captura de pantalla que aparecen a continuación ilustran las cuatro columnas.
Vistas tipo Lista
Las vista tipo Tree o lista, se utilizan cuando se trabaja en modo de lista (con el fin de visualizar varios recursos a la vez) y en la pantalla de búsqueda. Este tipo de vista, son más simples que el tipo formulario y por lo tanto tienen menos opciones.
Vistas tipo Calendario
Las vistas tipo gráfico se caracterizan por ser totalmente dinámicos, se puede hacer click en cualquier parte del gráfico, arrastrar y soltar el objeto en otra ubicación.
Vistas tipo proceso
Los nodos y transiciones de los distintos objetos pueden ser visualizados en este tipo de vistas. Adicionalmente, puede obtenerse más información acerca de las transiciones entre los nodos, con solo pasar el cursor del ratón sobre una transición.
Así y a modo de ejemplo,
se puede obtener información de:
- Una descripción de la transición,
- Una lista de las funciones que pueden llevar a cabo la transición
- Las acciones disponibles para el estado.
Vistas tipo Gantt
Todos los objetos del sistema pueden ser visualizados a través de vista tipo Gantt, lo cual resulta muy útil en áreas de planificación de recursos humanos y materiales.
Elementos de las vistas
Las vistas se componen al menos de 3 elementos, dentro de un bloque:el form, el tree y el action.
- El form es la vista formulario / modo edición.
- El Tree es la vi sta de listado / listado de registros.
- El action es una acción entre menú y vistas, asistentes, informes…
Sin embargo, desde el punto de vista de su definición, las vistas se clasifican en base a tres tipos de etiquetas:
- Etiquetas con el modelo de atributo = “ir.ui.view”, que contienen las definiciones de la propia vista.
- Etiquetas con el modelo de atributo = “ir.actions.act_window”, que describen las acciones que van a relacionarse con las vistas.
- Etiquetas , que crean las entradas en el menú para posteriormente, asociar a esas entradas de menús unas acciones.
En OpenERP la personalización de las vistas y objetos, puede ejecutarse de dos modos:
Mediante código XML. Por medio del cliente web.
Sintaxis de las vistas
Menuitem:
Las principales sintaxis para las vistas Menuitem son:
- Parent
- Type action
- Type action with wizard
Parent:
La sintaxis es como sigue:<menuitem id="${object_name}_menu" name="${object_name}" />
El ejemplo más sencillo para ilustrar el tipo de vista menuitem, es el que viene por defecto en openerp, dentro del módulo base, en concreto en el xml., base_menu.xml, que es como sigue:
<?xml version=”1.0″ encoding=”utf-8″?> <openerp> <data> <menuitem icon=”terp-administration” id=”menu_administration” name=”Administration” sequence=”20″/> <menuitem id=”next_id_4″ name=”Low Level Objects” parent=”base.menu_administration” sequence=”3″/> <menuitem id=”menu_low_workflow” name=”Workflow Items” parent=”base.next_id_4″/> <menuitem id=”menu_custom” name=”Customization” parent=”base.menu_administration” sequence=”2″/> <menuitem id=”menu_custom_action” name=”Actions” parent=”base.menu_custom” sequence=”20″/> <menuitem id=”menu_config” name=”Configuration” parent=”base.menu_administration” sequence=”1″/> <menuitem id=”menu_translation” name=”Translations” parent=”base.menu_administration” sequence=”4″/> <menuitem id=”menu_translation_app” name=”Application Terms” parent=”base.menu_translation” sequence=”4″/> <menuitem id=”menu_translation_export” name=”Import / Export” parent=”base.menu_translation” sequence=”4″/> <menuitem id=”menu_users” name=”Users” parent=”base.menu_administration” sequence=”6″/> <menuitem id=”menu_security” name=”Security” parent=”base.menu_administration” sequence=”8″/> <menuitem id=”menu_management” name=”Modules Management” parent=”base.menu_administration” sequence=”10″/> </data> </openerp>Como podemos apreciar, lo que se está describiendo en estas líneas de código, es la vista de menú del módulo administración.
Otro ejemplo lo podemos encontrar también en el módulo product_view.xml, que presenta una estructura como sigue (es sólo un fragmento, para ver el resto ir al módulo de openerp).
<?xml version=”1.0″ encoding=”utf-8″?>
<openerp> <data> <menuitem icon=”terp-product” id=”menu_main_product” name=”Products”/> <menuitem id=”menu_config_product” name=”Configuration” parent=”product.menu_main_product” sequence=”1″ groups=”group_product_manager”/> <record id=”product_product_tree_view” model=”ir.ui.view”> <field name=”name”>product.product.tree</field> <field name=”model”>product.product</field> <field name=”type”>tree</field> <field eval=”7″ name=”priority”/> <field name=”arch” type=”xml”> <tree colors=”red:virtual_available<0;blue:state in ['draft', 'end', 'obsolete']” string=”Products”> <field name=”default_code”/> <field name=”name”/> <field name=”variants”/> <field name=”uom_id”/> <field name=”qty_available”/> <field name=”virtual_available”/> <field invisible=”‘partner_id’ not in context” name=”price”/> <field name=”lst_price”/> <field name=”standard_price”/> <field name=”state”/> </tree> </field> </record>Veamos los campos mas representativos :
id. El nombre de la vista. Ejemplo: “menu_config_product” .
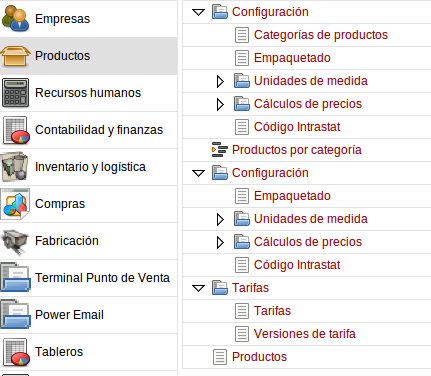
En nuestro ejemplo se visualizan varios id, el primero de todo es el id del menu principal de producto (a la derecha), y en segundo lugar, el ubicado en la izquierda que representa al apartado de configuración de producto. name.
El nombre de la vista. Ejemplo:”Configuration”
Parent: Si depende de un menu principal.
En nuestro caso, el menu denominado configuration, es hijo de parent=”product.menu_main_product” .
Observese como se ha tenido que nombrar nombre_del_modulo.id_de_la_vista, que en nuestro caso es nombre del modulo: product, y el id de la vista es menu_main_product.
Sequence: como hemos visto en el artículo de menus en openerp, la secuencia indica la posición que va a tener este bloque en concreto, a mayor número de secuencia, más alejado se ubicará.
Groups: Grupos con permisos para visualizar este menu (si no hay grupos, el menú es visible para todos) Icon: Icono a utilizar en el menu (ejemplo icon=”terp-product”)
Model. El nombre del modelo. Ejemplo: product.product.
Dentro del campo “arch” crearemos el diseño de nuestro formulario: la ubicación del campo, tipo, leyenda, etc Y todo ello, es para que al final veamos el módulo PRODUCTO, del modo siguiente:

En la primera línea la de :
<menuitem icon=”terp-product” id=”menu_main_product” name=”Products”/>
Se ha procedido a describir el menú principal de la izquierda de PRODUCTO: Obsérvese como los menús principales, se declaran con menuitem y la acción que hará uso.
Cuando deseamos definir una vista, debemos crear una etiqueta etiqueta con un atributo model = “ir.ui.view” y un atributo id=”id_de_la_vista“, de esta forma al asignarle un valor al atributo id estamos identificando esta vista en el módulo donde la tenemos definida.
Es más, con este id podemos referenciar la vista en todo nuestro modulo , pero cuando la queremos referenciar desde otro modulo (parent), le anteponemos un punto y el nombre del módulo: nombre_del_modulo.id_de_la_vista. (tal y como se ha comentado anteriormente).
Más información en la página oficinal de openerp:
http://doc.openerp.com/developer/2_6_views_events/views/design_element.html
Ejemplo de video:
Susana Izquierdo
Responsable de Abartia Team empresa dedicada al mundo del software libre y en especial a OpenERP
3 Responses to Vistas OpenERP
Deja un comentario Cancelar respuesta
Buscar
Menú Principal


ok
Hola,quisiera hacer una pregunta, es posible y si es asi como se podria hacer, el crear una regla de registro para una vista???.
gracias.
Si es posible, en el post hay un link a la página oficial de openerp en donde si te fijas te explica cómo hacerlo, al igual que el video que está añadido al post.
Saludos
Susana